Table of contents
When building websites or apps a lot of the time we need to build equal height columns.
But sometimes it’s hard to create equal height columns if all the content inside the cards is not the same.
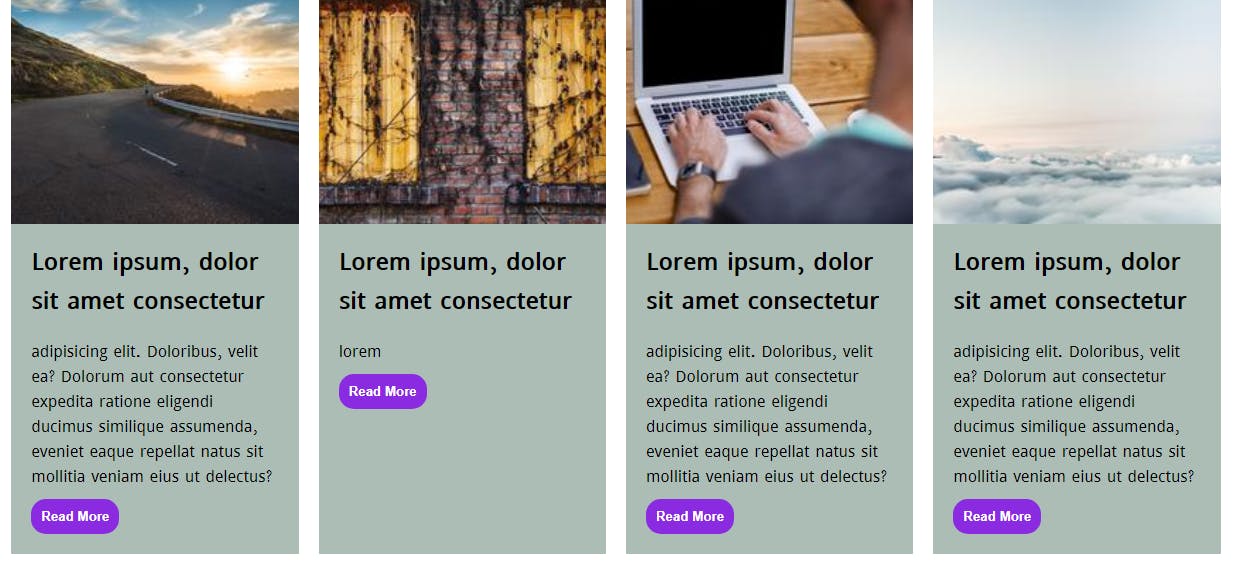
Like these cards here.

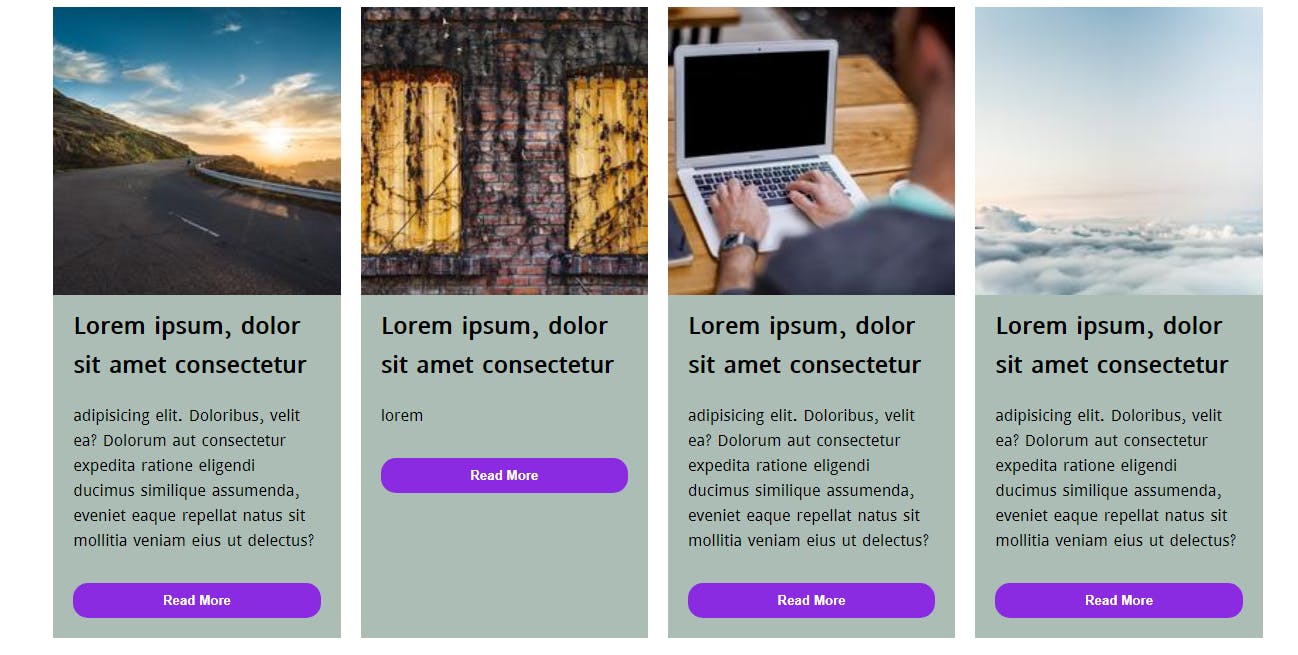
So, today we are going to see how we can create an equal height column that will be like this:

So, without any further ado. Let’s get started.
Note: IF you prefer video you can check it out here:
Part1: HTML
So, to build the columns, we need the markup first.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="styles.css" />
</head>
<body>
<div class="container">
<div class="card">
<img src="https://picsum.photos/204" alt="" />
<h2>Lorem ipsum, dolor sit amet consectetur</h2>
<p>
adipisicing elit. Doloribus, velit ea? Dolorum aut consectetur
expedita ratione eligendi ducimus similique assumenda, eveniet eaque
repellat natus sit mollitia veniam eius ut delectus?
</p>
<button>Read More</button>
</div>
<div class="card">
<img src="https://picsum.photos/203" alt="" />
<h2>Lorem ipsum, dolor sit amet consectetur</h2>
<p>
adipisicing elit. Doloribus, velit ea? Dolorum aut consectetur
expedita ratione eligendi ducimus similique assumenda, eveniet eaque
repellat natus sit mollitia veniam eius ut delectus?
</p>
<button>Read More</button>
</div>
<div class="card">
<img src="https://picsum.photos/202" alt="" />
<h2>Lorem ipsum, dolor sit amet consectetur</h2>
<p>
adipisicing elit. Doloribus, velit ea? Dolorum aut consectetur
expedita ratione eligendi ducimus similique assumenda, eveniet eaque
repellat natus sit mollitia veniam eius ut delectus?
</p>
<button>Read More</button>
</div>
<div class="card">
<img src="https://picsum.photos/201" alt="" />
<h2>Lorem ipsum, dolor sit amet consectetur</h2>
<p>
adipisicing elit. Doloribus, velit ea? Dolorum aut consectetur
expedita ratione eligendi ducimus similique assumenda, eveniet eaque
repellat natus sit mollitia veniam eius ut delectus?
</p>
<button>Read More</button>
</div>
</div>
<script src="./script.js"></script>
</body>
</html>
In the markup, we just got four cards inside a container.
Each card has an image, a title, a p, and a button. For the Image, we are using the picsum API
The next part is the CSS, this is where all the magic is.
Part2: CSS
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
*::before,
*::after {
box-sizing: border-box;
}
Here we just got the reset and box-sizing.
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
font-family: sans-serif;
}
.container {
display: flex;
justify-content: center;
width: 90%;
}
Here we centered added flexbox to the body to center the container. And added flexbox to the container to make the columns.
.card {
background-color: rgb(172, 189, 182);
margin: 0 10px;
display: flex;
flex-direction: column;
width: 400px;
}
img {
width: 100%;
}
p,
h2 {
padding: 10px 20px;
}
button {
margin: 20px;
padding: 10px;
background-color: blueviolet;
color: #fff;
font-weight: bold;
border: none;
border-radius: 15px;
}
Here we styled the card.
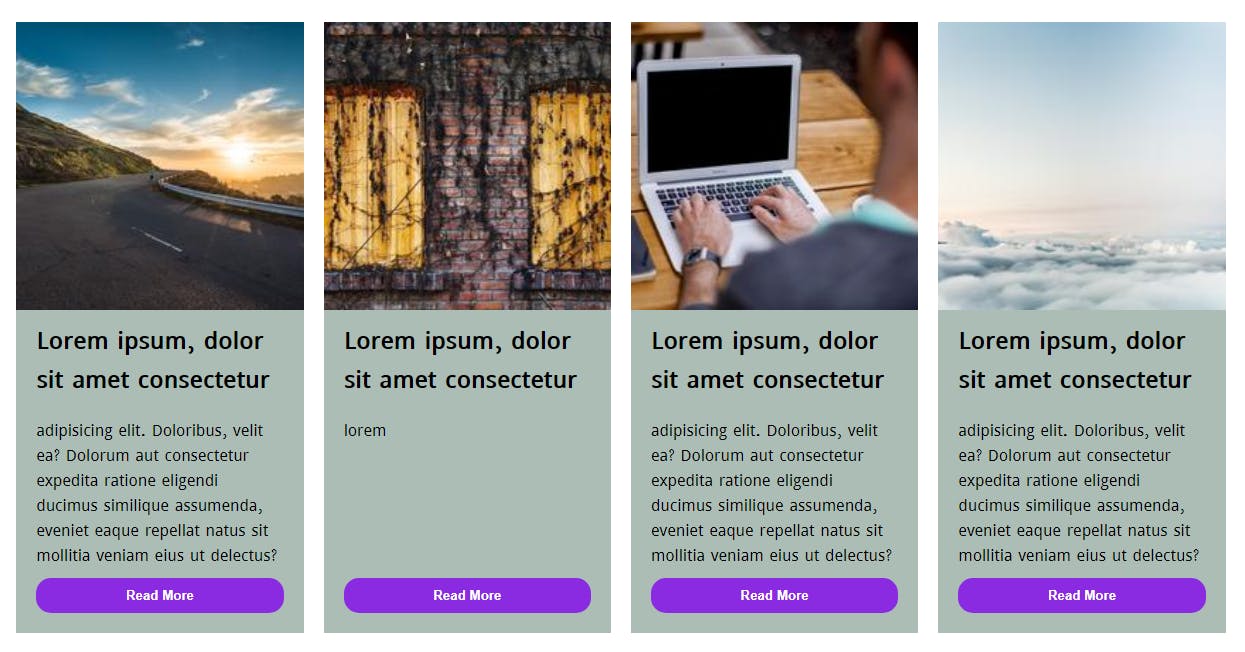
so far we got this.

Now we got our cards. One last thing we need to do now is we need to add margin-top auto to the button. So, it will always be at the bottom.
button {
margin-top: auto;
}
this is the final output.

Conclusion
This is how I create an equal height column.
How do you create? let me know in the comment.
If you are still lurking here 😃
check out my newsletter where I share 5 web development resources each Saturday.
Are you on Twitter, if yes let’s connect coderamrin