Welcome again. This is day 6 and project 6 of Build 10 CSS Projects in 10 days. If you haven't read the other articles from this series, check them out first. You can find them at the end of this article.
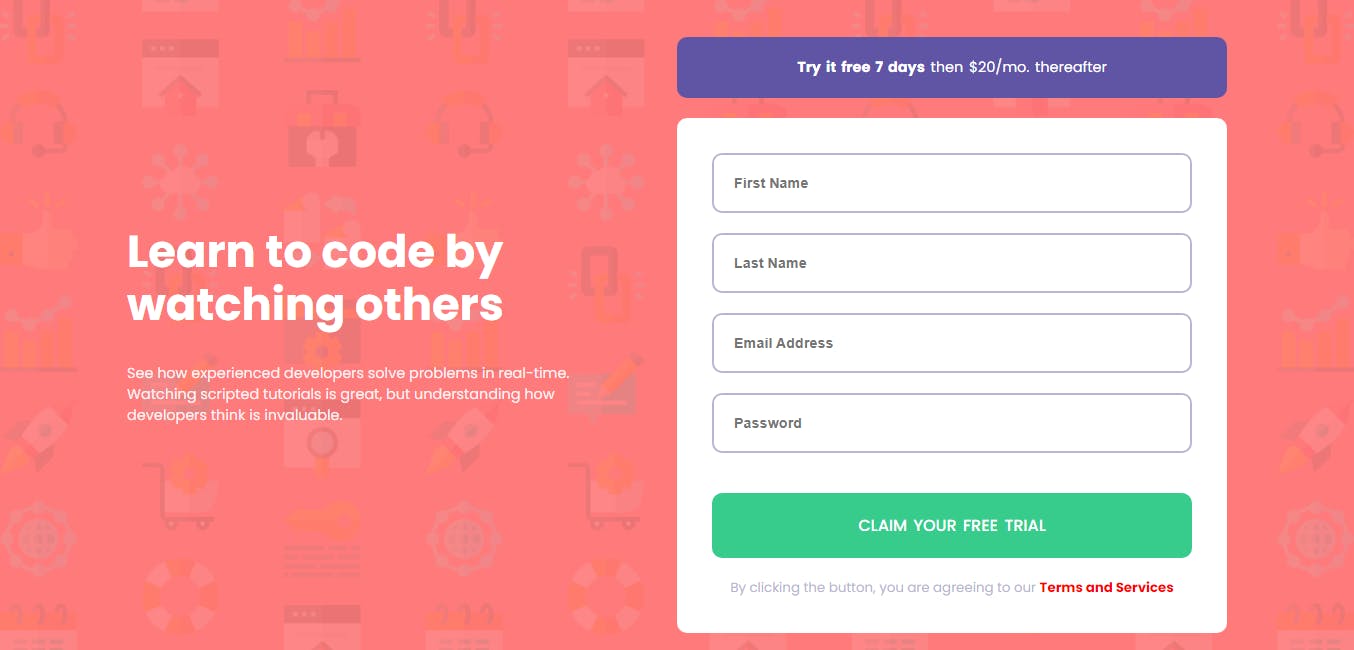
Today we are going to build "Intro component with sign-up form" from the Frontendmentor

Before starting:
- Download the starter files from here
- Open the starter files on your code editor.
- Create a style.css file and link it to the HTML file
- And check out the style-guide.md file
We are done with the setup. Let's finish this project.
Part 1: HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<!-- displays site properly based on user's device -->
<link
rel="icon"
type="image/png"
sizes="32x32"
href="./images/favicon-32x32.png"
/>
<link rel="stylesheet" href="style.css" />
<title>Frontend Mentor | Intro component with sign up form</title>
</head>
<body>
<main class="container">
<section class="left">
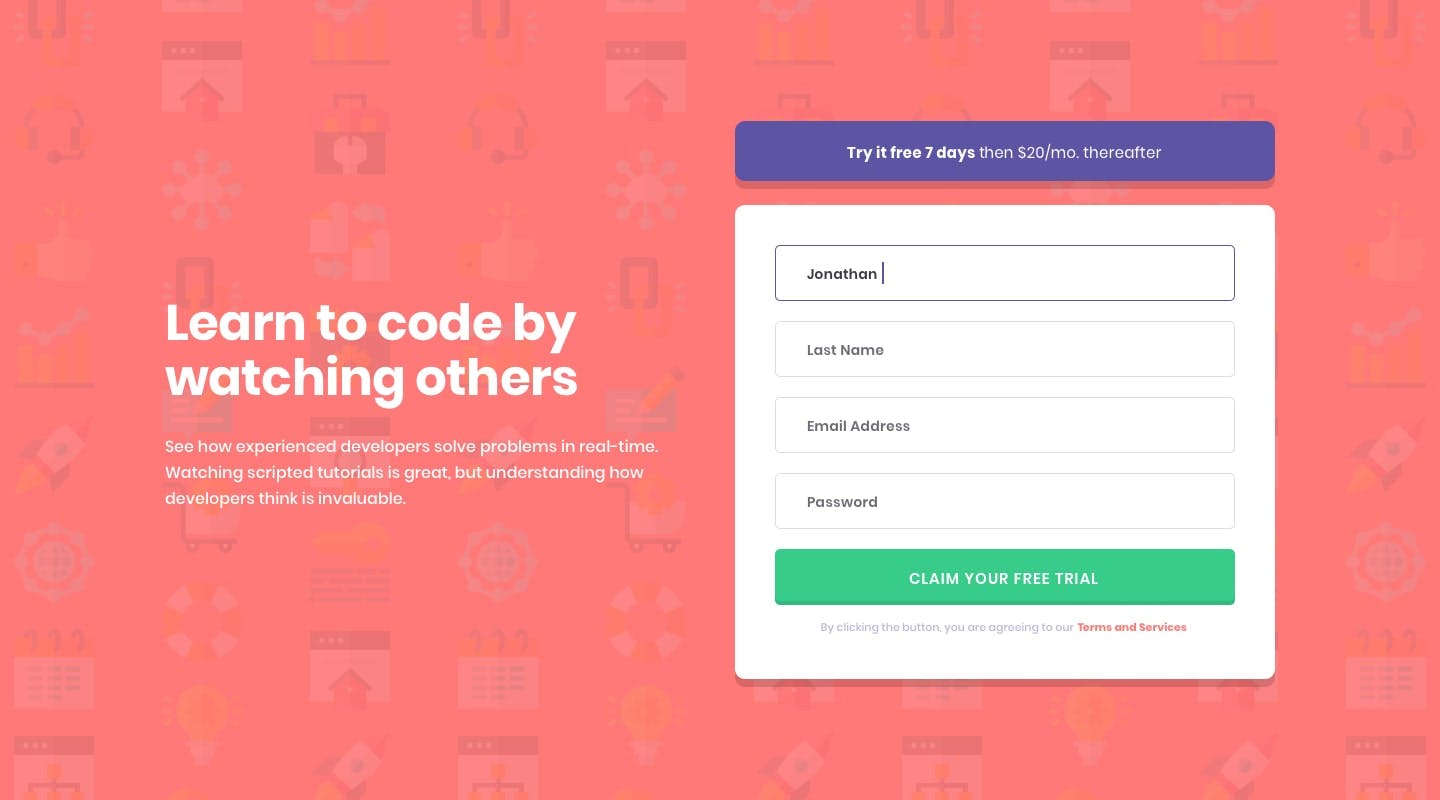
<h1>Learn to code by watching others</h1>
<p>
See how experienced developers solve problems in real-time. Watching
scripted tutorials is great, but understanding how developers think is
invaluable.
</p>
</section>
<section class="right">
<button class="btn btn-blue">
<span class="bold">Try it free 7 days</span> then $20/mo. thereafter
</button>
<form>
<input type="text" placeholder="First Name" />
<input type="text" placeholder="Last Name" />
<input type="text" placeholder="Email Address" />
<input type="text" placeholder="Password" />
<button class="btn btn-green">Claim your free trial</button>
<small>
By clicking the button, you are agreeing to our
<span> Terms and Services</span></small
>
</form>
</section>
</main>
</body>
</html>
As always copy and paste this HTML to your HTML file and scan through it. So that you know what we are styling.
Part 2: CSS
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@400;500;600;700&display=swap');
* {
box-sizing: border-box;
margin: 0;
padding: 0;
}
body {
font-family: 'Poppins', sans-serif;
background: url("./images/bg-intro-desktop.png") hsl(0, 100%, 74%) no-repeat;
background-size: cover;
}
Here we imported the recommended (in style.md file) font from google fonts. And removed margin and padding from every element and added box-sizing border box.
Then added the font, background, image, and color to the body.

/* main styles */
.container {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
width: 1100px;
margin: auto;
color: #fff;
}
.left {
width: 50%;
padding-right: 4rem;
}
h1 {
font-size: 2.8rem;
line-height: 1.2;
}
p {
font-size: .9rem;
padding-top: 2rem;
opacity: .9;
}
Here we centered the container horizontally and vertically with the flexbox. And gave it a fixed width. Then we gave the left section width of 50% and some padding. After that, we styled the title and description.

/* right styles */
.right {
width: 50%;
}
form {
display: flex;
flex-direction: column;
background: #fff;
padding: 35px;
border-radius: 10px;
}
input, button {
padding: 20px;
width: 100%;
border-radius: 10px;
}
button {
border: 0;
margin: 20px 0;
font-family: 'Poppins', sans-serif;
font-size: .9rem;
color: #fff;
word-spacing: 2px;
}
.btn-blue {
background-color: hsl(248, 32%, 49%);
}
span {
font-weight: 200;
}
.bold {
color: #fff;
font-weight: 700;
}
.btn-green {
background-color: hsl(154, 59%, 51%);
text-transform: uppercase;
font-size: 1rem;
font-weight: 500;
}
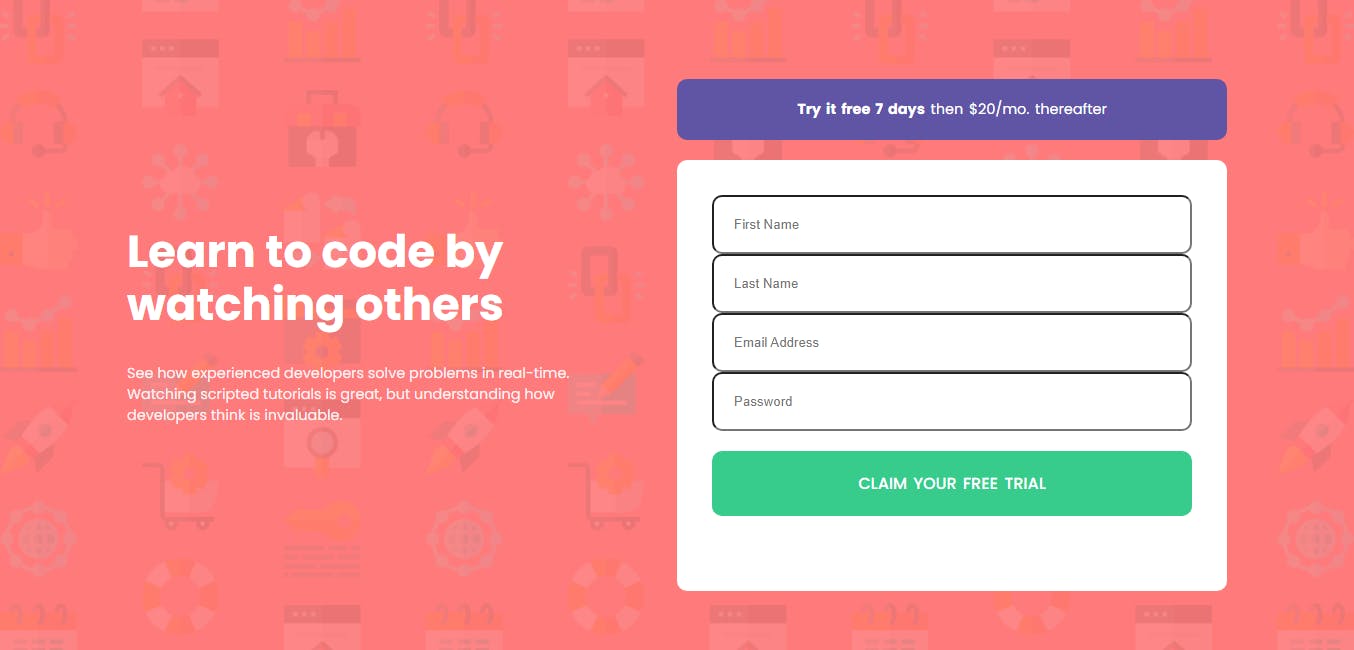
In this part, we gave the right section width of 50% and styled the form and the buttons.

input {
margin-bottom: 20px;
border: 2px solid hsl(246, 25%, 77%);
font-size: .9rem;
font-weight: 600;
}
small {
color: hsl(246, 25%, 77%);
text-align: center;
}
span {
color: red;
font-weight: 700;
}
Here we styled the input and the text at the bottom of the form.
The Desktop design is done.

@media screen and (max-width: 900px) {
.container {
display: block;
width: 100%;
height: auto;
margin: 0 auto;
padding: 2rem 0;
text-align: center;
}
.container > section {
padding: 0;
margin: 0 auto;
width: 80%;
}
h1 {
font-size: 2rem;
}
p {
text-align: center;
padding: 1rem;
}
}
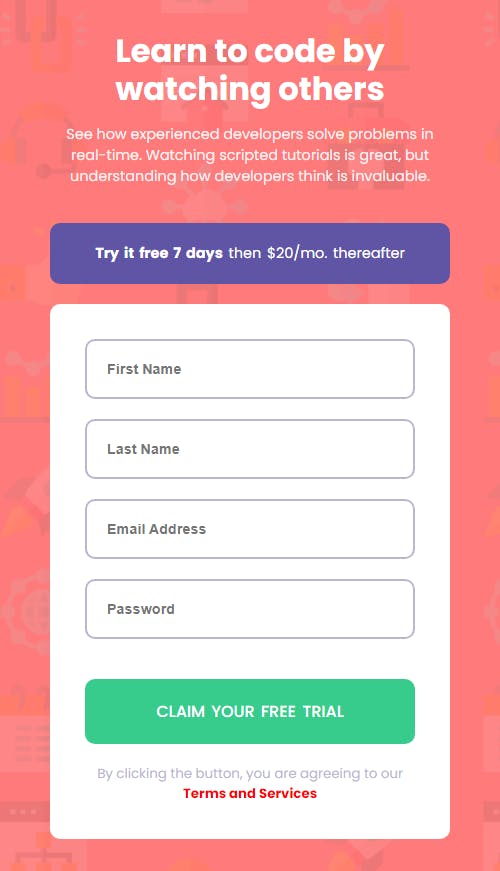
In the mobile design, we just made the design display block. So, the sections stay on top of each other. And added width of 80% to each section. Also made the title smaller.

Conclusion
That's it for today's project. If you liked the article and want more articles like this one consider following. You can also connect with me on Twitter @coderamrin
Thanks for reading.
